Cardholder Verification as part of EMV Token ID&V
Issuers can perform identification and verification (ID&V) of their accountholders using EMV® 3-D Secure (3DS) for Visa Token Service (VTS) use cases such as token provisioning or Cloud Token Framework (CTF) device binding and cardholder authentications. The EMV 3DS 2.1 and 2.2 specifications define a non-payment message category and authentication indicator specifically for EMV® token ID&V.
ID&V authentication requests have the following fields set as:
- 3DS Requestor Authentication Indicator = 06 (Cardholder verification as part of EMV token ID&V)
It is recommended for issuers to present users authentication challenge flows specific to ID&V for ID&V authentication requests. Below are issuer EMV® 3DS ID&V challenge flow guidelines according to challenge method and device channel.
One-Time Passcode (OTP)
SMS/Email Requirements – Browser
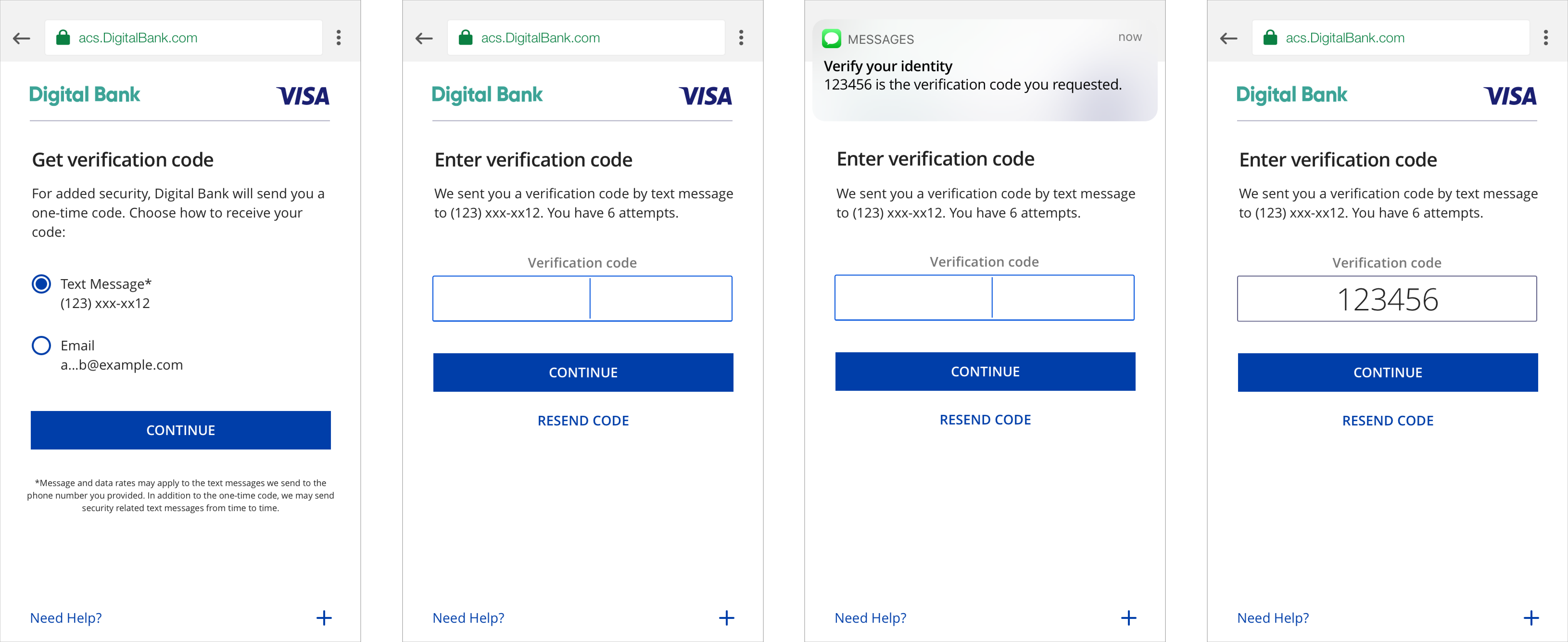
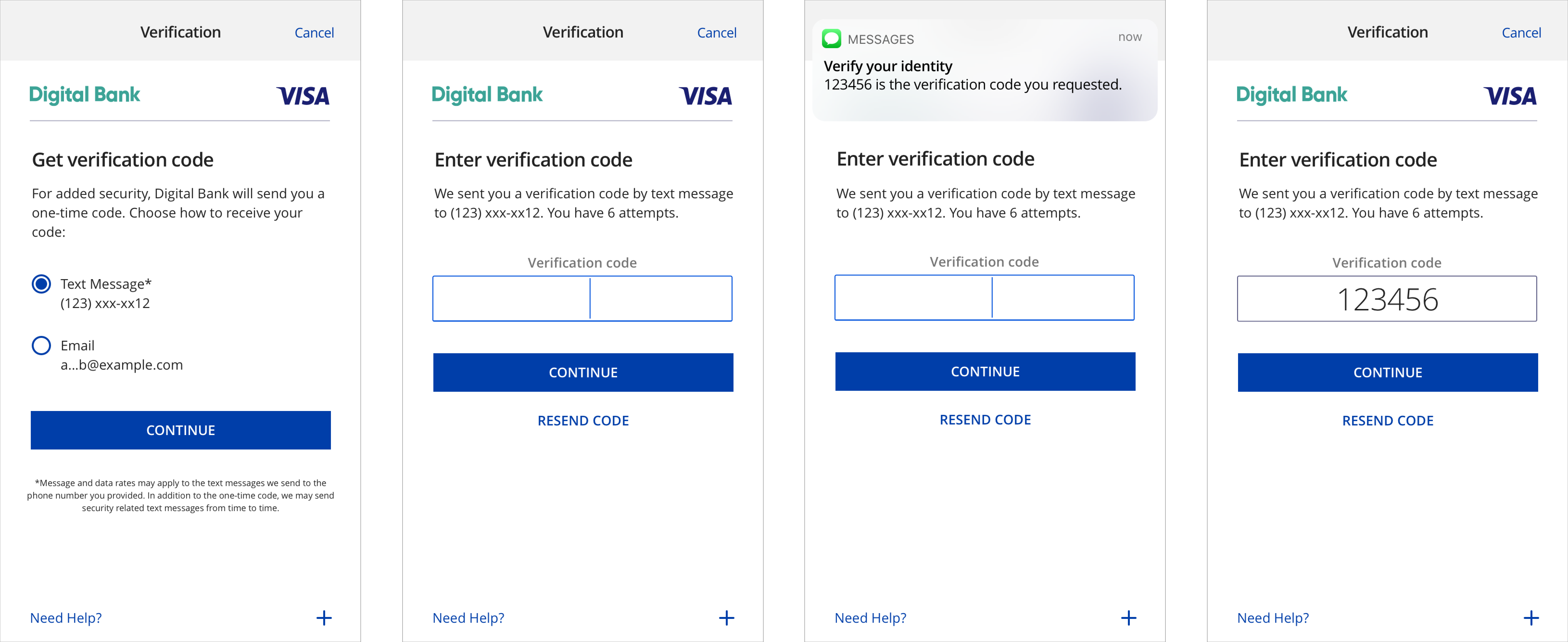
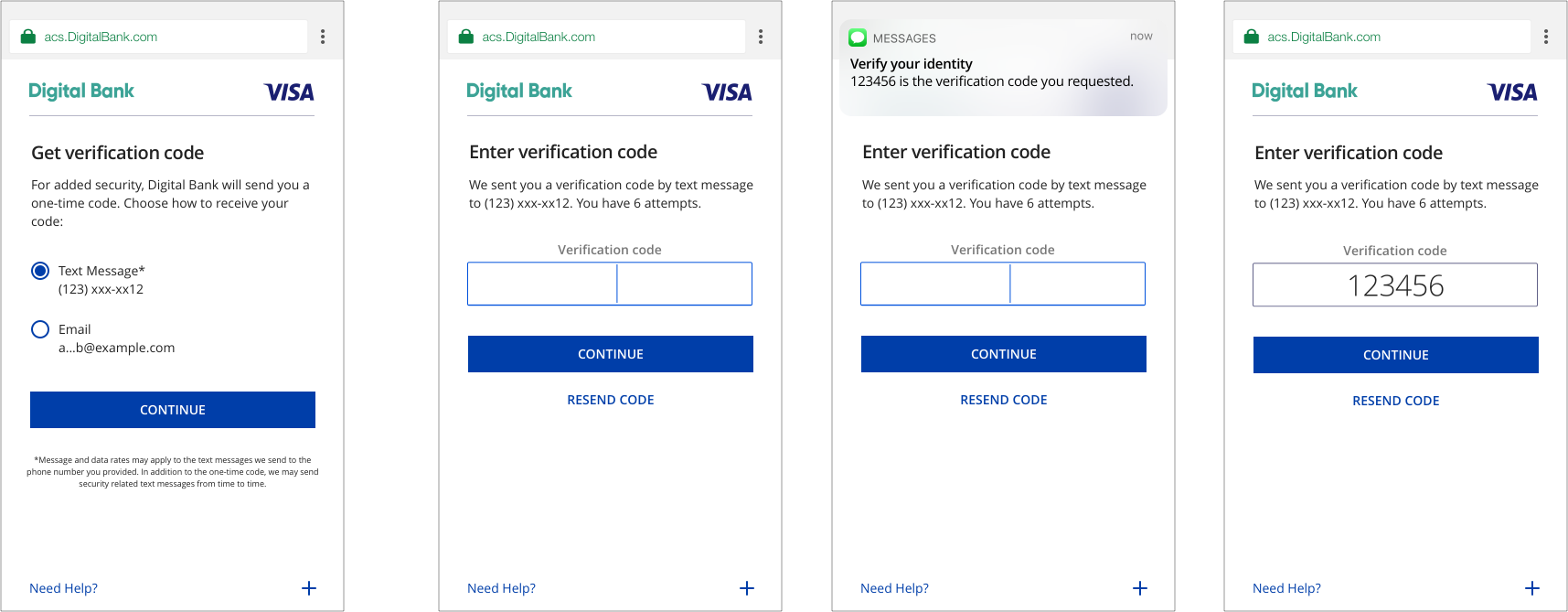
Customers verify transactions using a secure code sent by text or email. Issuers can choose which delivery channels to make available for the customer. We recommend providing both to the customer. Once the customer successfully submits the correct OTP, the issuer ACS closes the challenge window and hands control of the experience back to the 3DS Server.
UX Elements
Data Elements from EMV 3DS specification |
Content/Requirement |
|---|---|
| Challenge Information Header OTP Choice Screen |
|
| Challenge Information Text OTP Choice Screen |
|
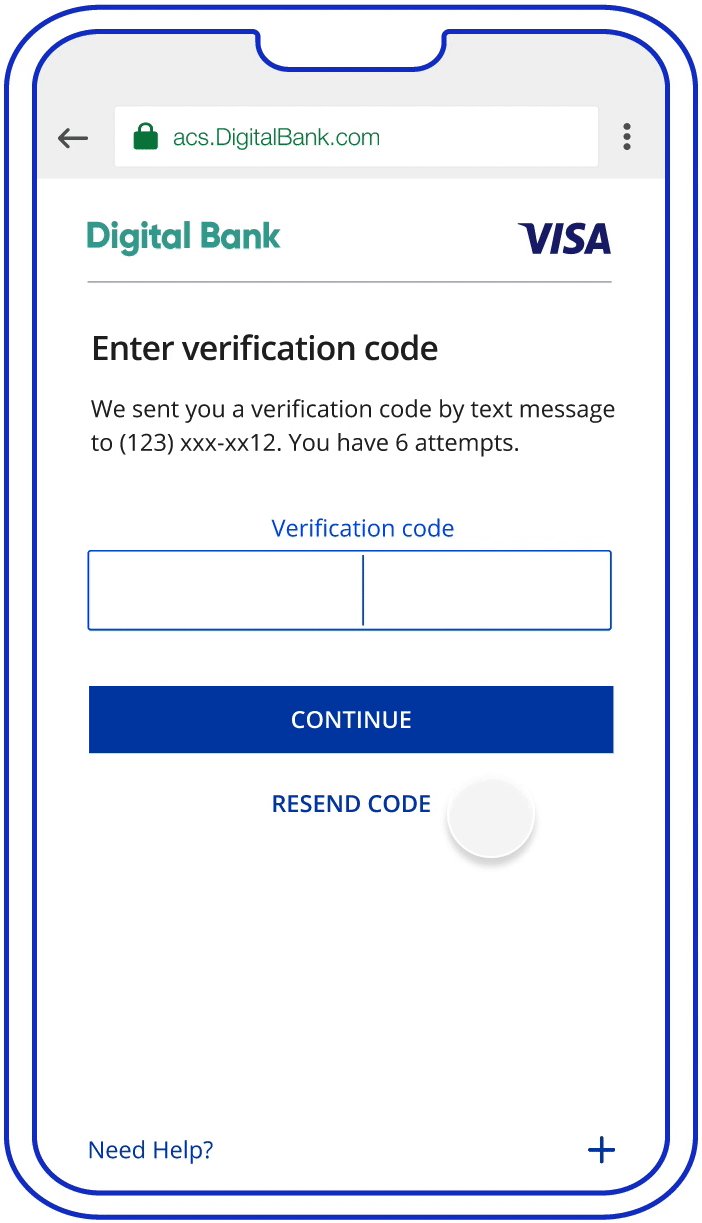
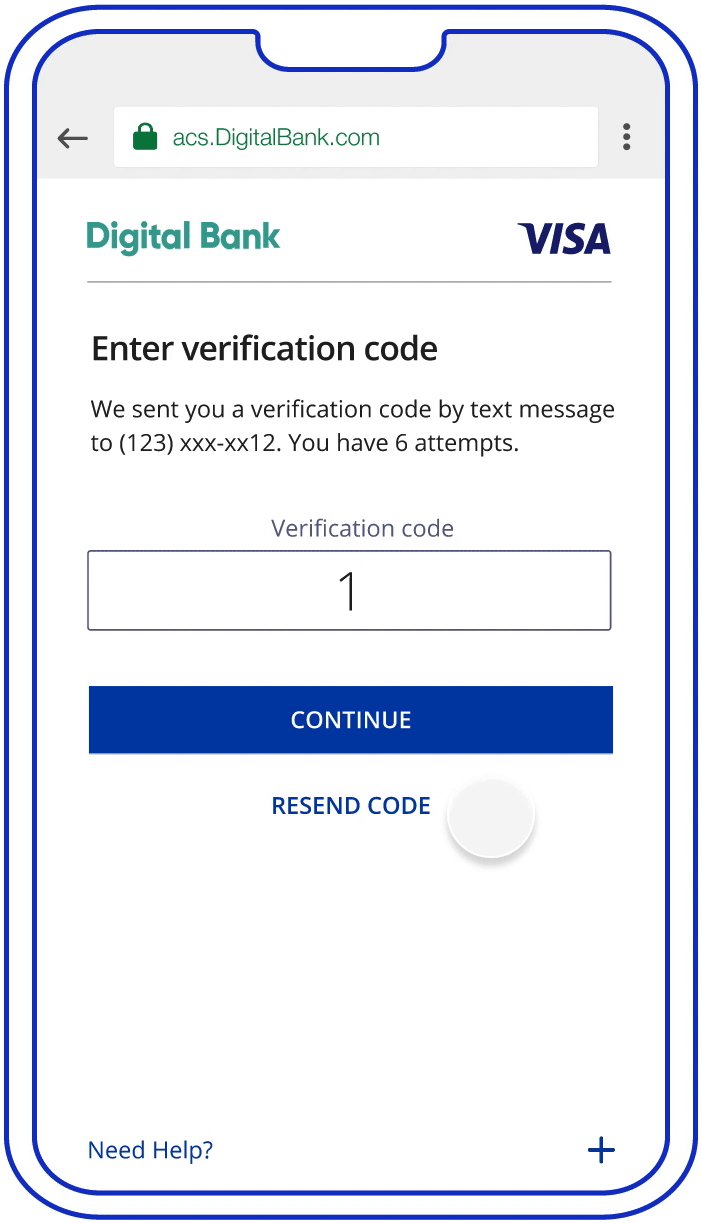
| Challenge Information Header OTP Code Entry |
|
| Challenge Information Text OTP Code Entry |
OTP by SMS: We just sent you a verification by text message to <<masked phone number>>. You have [number of attempts to enter OTP] OTP by Email: We just sent you a verification code by email to <<masked email>>. You have [number of attempts to enter OTP] |
Challenge Information Label |
|
Challenge Information Data Entry |
|
Submit Authentication Label |
|
Resend Information Label |
|
Why Information Label |
|
Why Information Text |
|
SMS/Email Requirements – Mobile in-app native
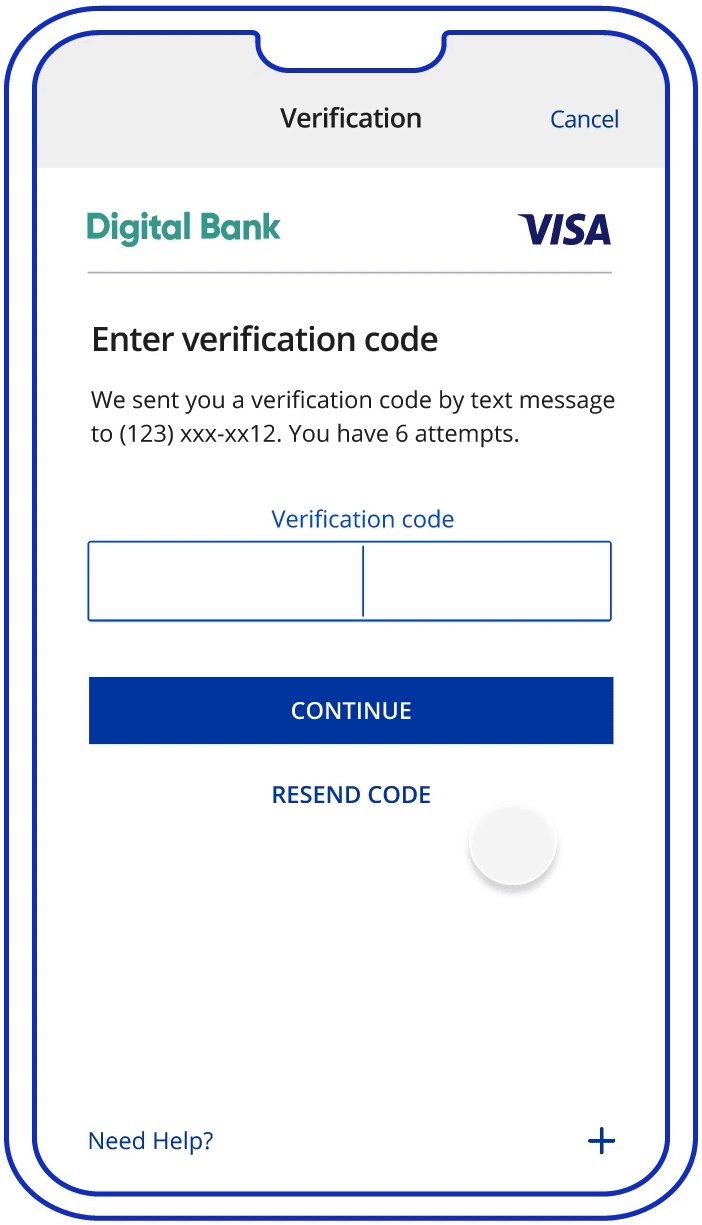
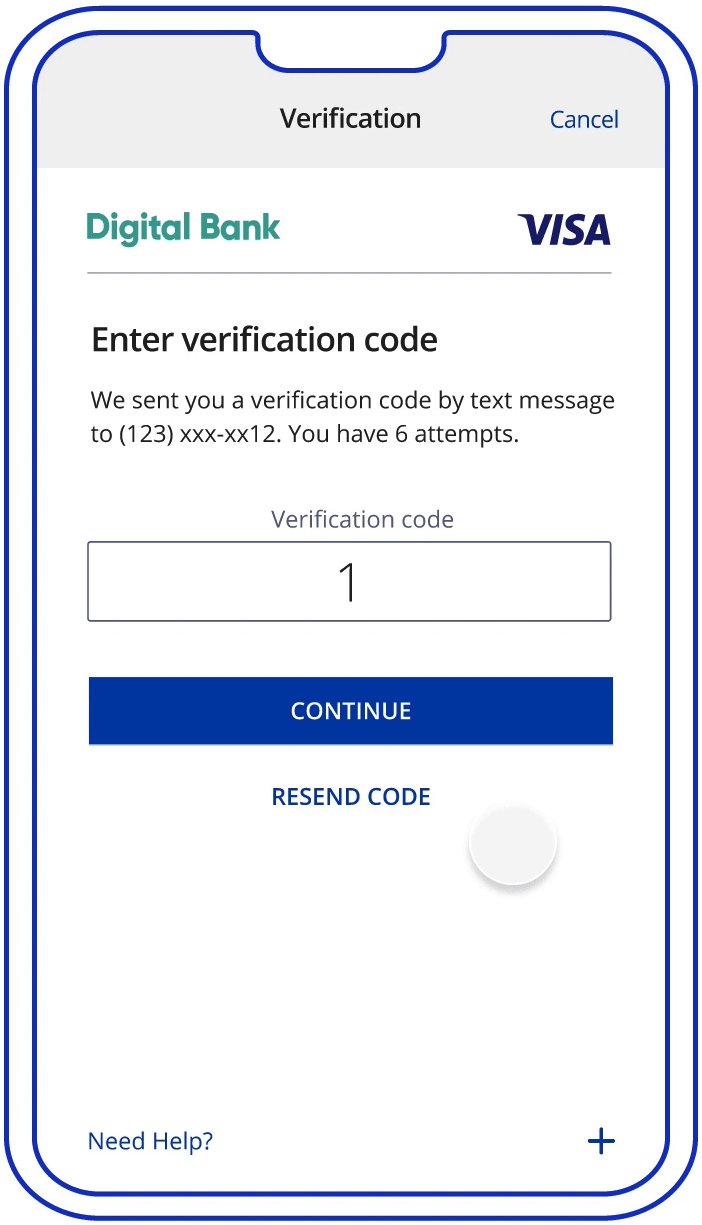
Customers verify transactions using a secure code sent by text or email. Issuers can choose which delivery channels to make available for the customer. We recommend providing both to the customer.
In-app native experiences leverage the 3DS SDK. Native experiences provide a more merchant-issuer integrated look and feel for users. Native experiences do not leverage rich text.
UX Elements
| Data Elements from EMV 3DS specification |
Content/Requirement |
|---|---|
| Challenge Information Header OTP Choice Screen |
|
| Challenge Information Text OTP Choice Screen |
|
| Challenge Information Header OTP Code Entry |
|
| Challenge Information Text OTP Code Entry |
OTP by SMS: We just sent you a verification by text message to <<masked phone number>>. You have [number of attempts to enter OTP] OTP by Email: We just sent you a verification code by email to <<masked email>>. You have [number of attempts to enter OTP] |
| Challenge Information Label |
|
Challenge Information Data Entry |
|
Submit Authentication Label |
|
Resend Information Label |
|
Why Information Label |
|
Why Information Text |
|
Out of Band (OOB)
Mobile Browser
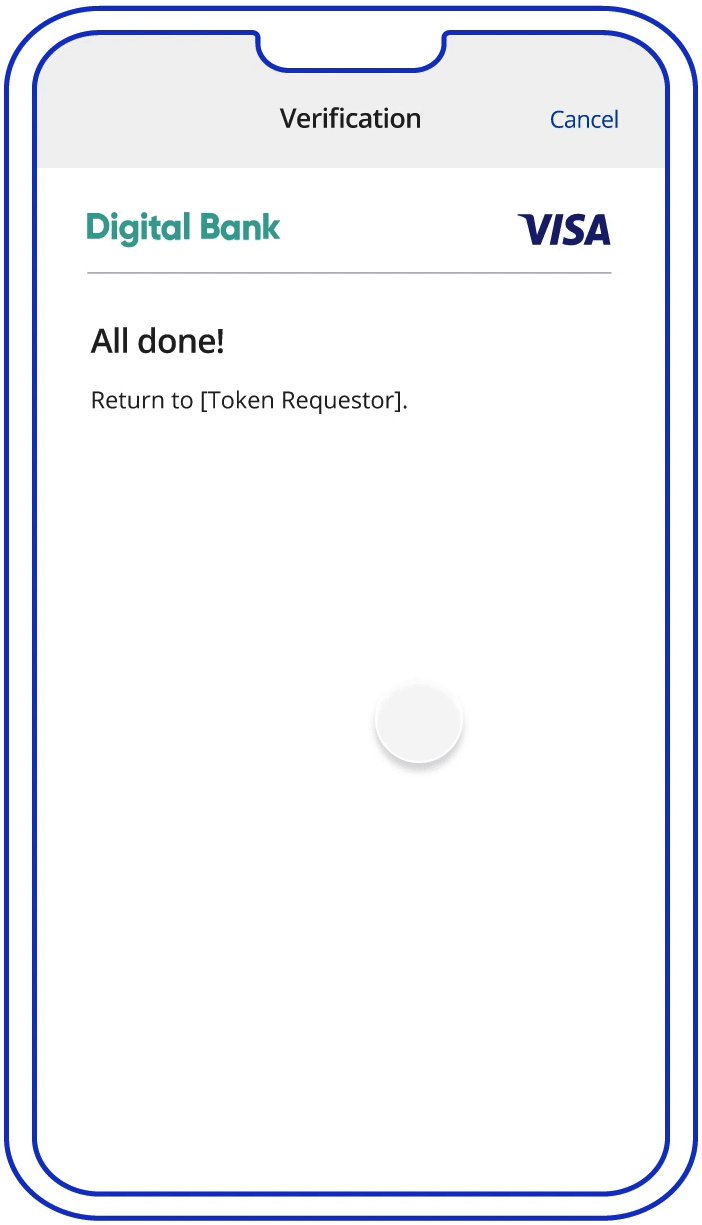
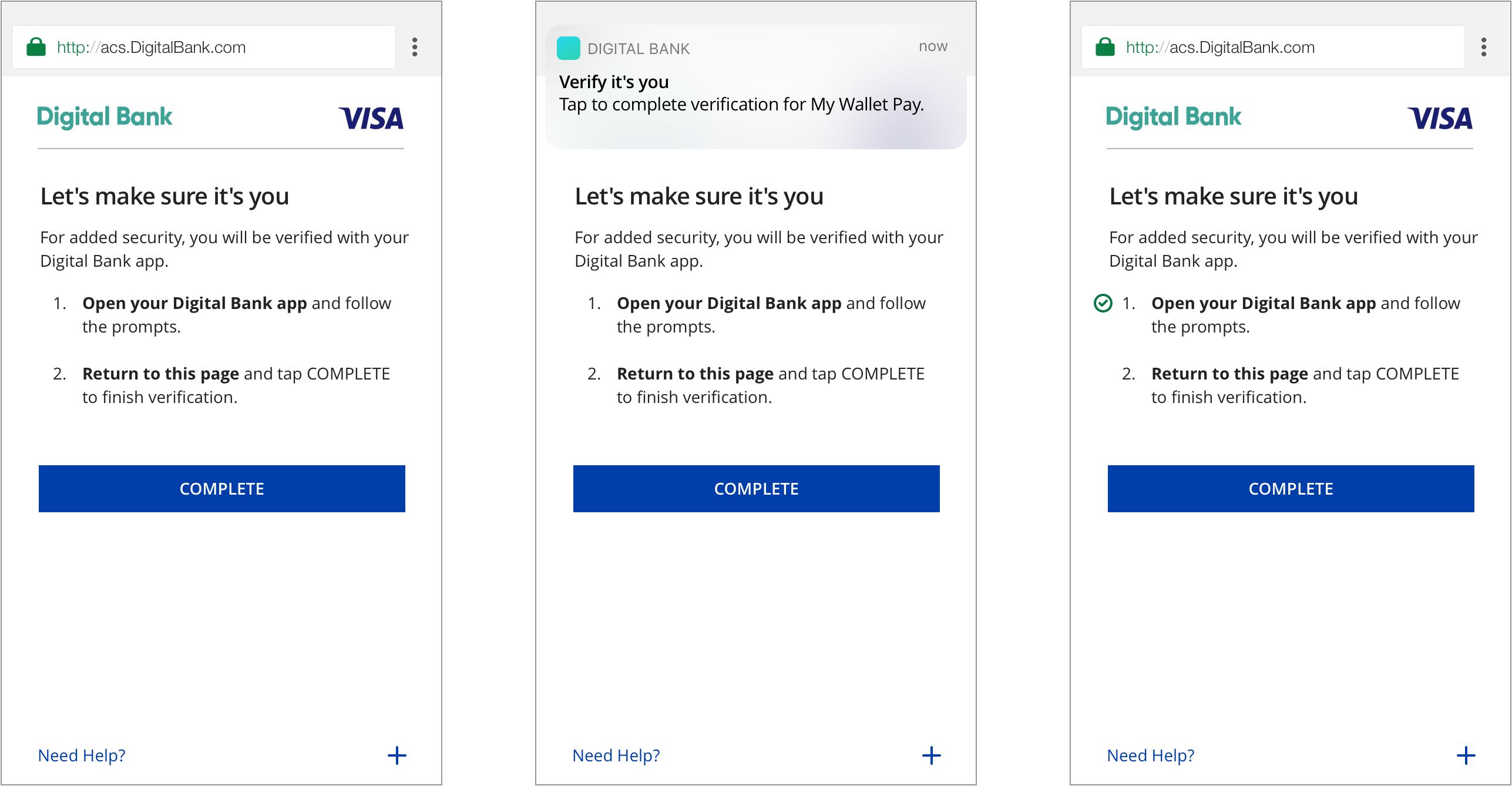
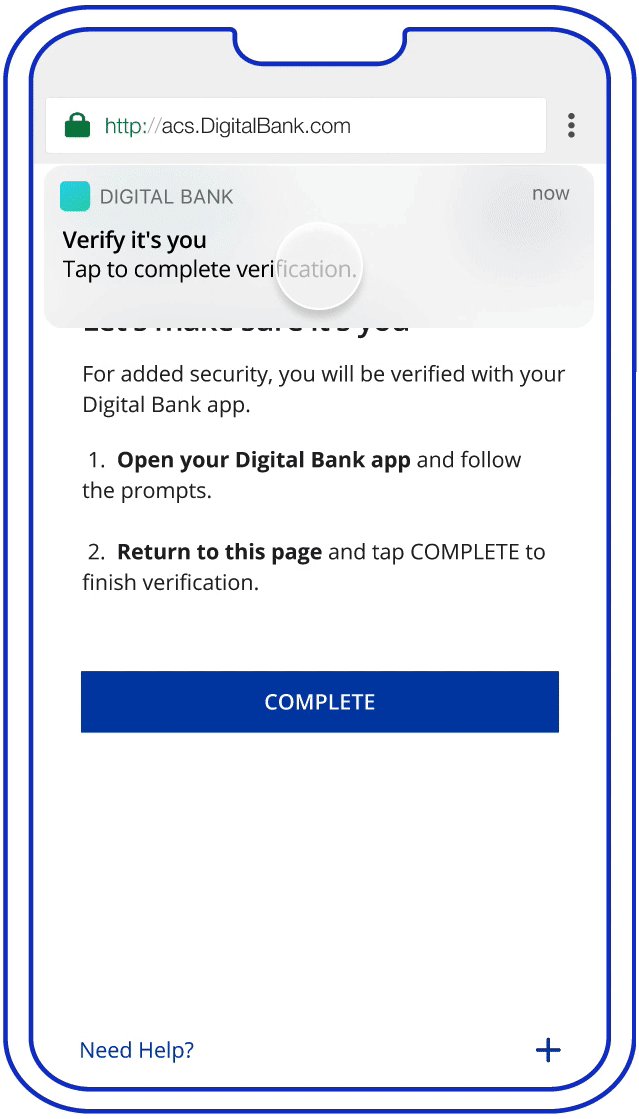
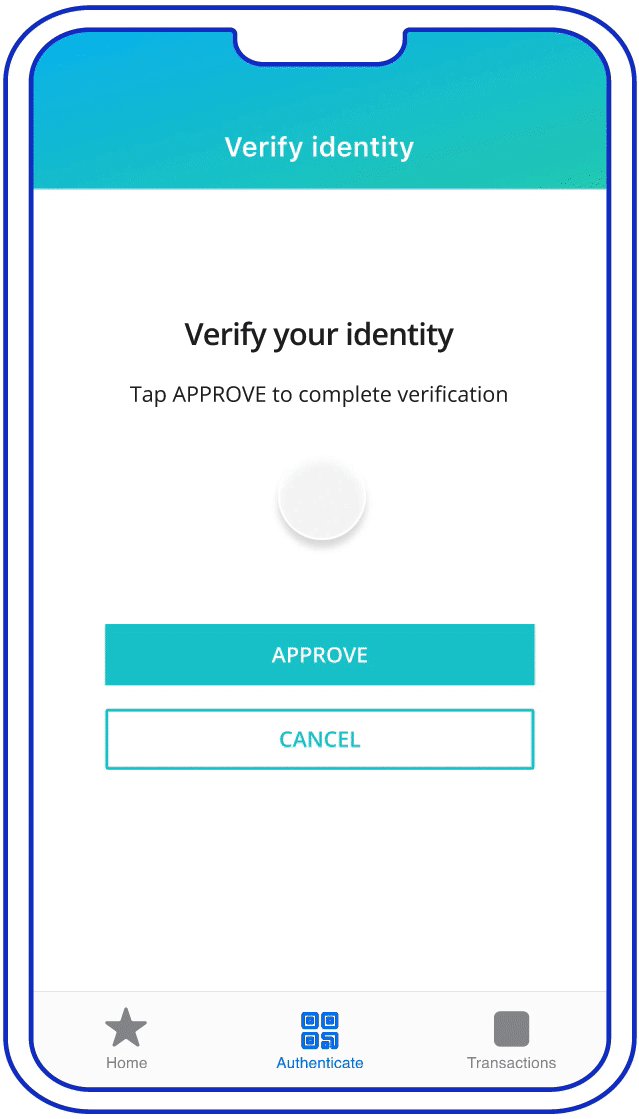
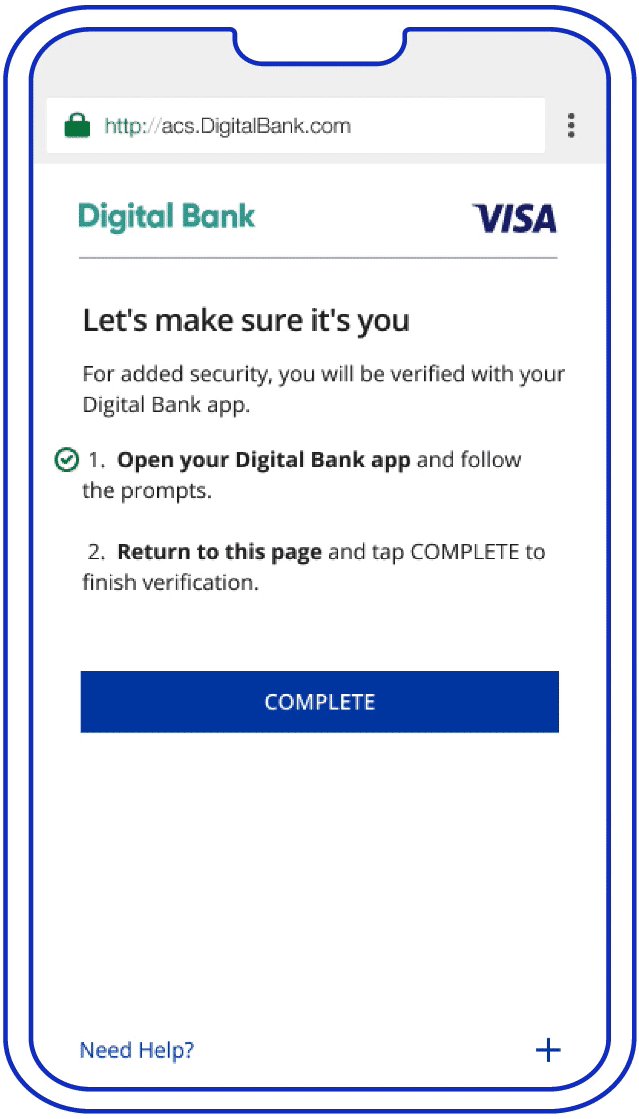
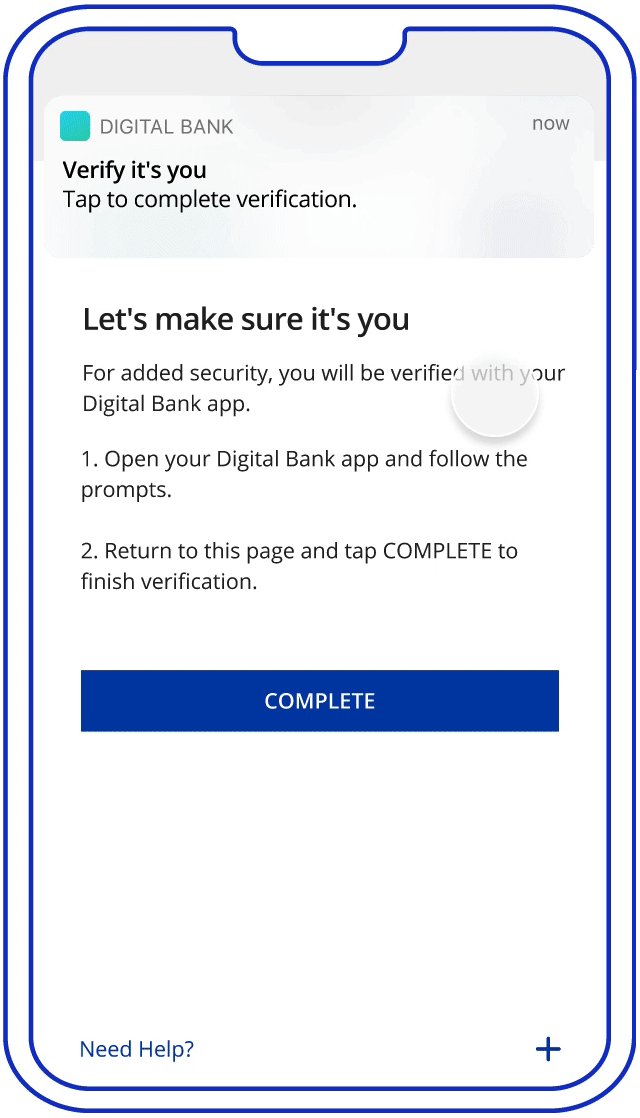
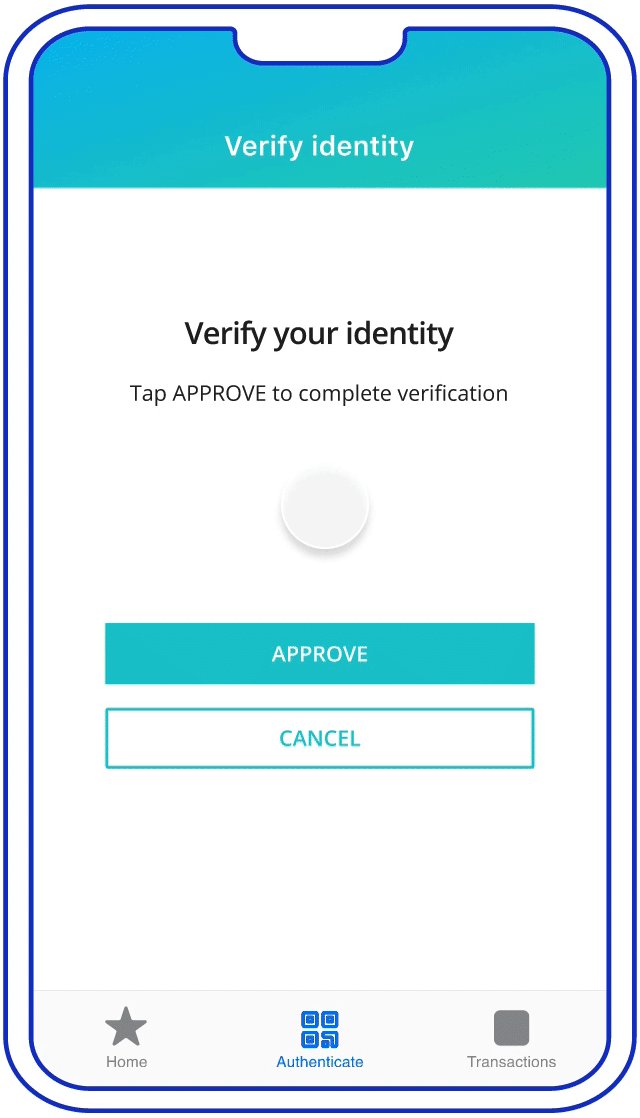
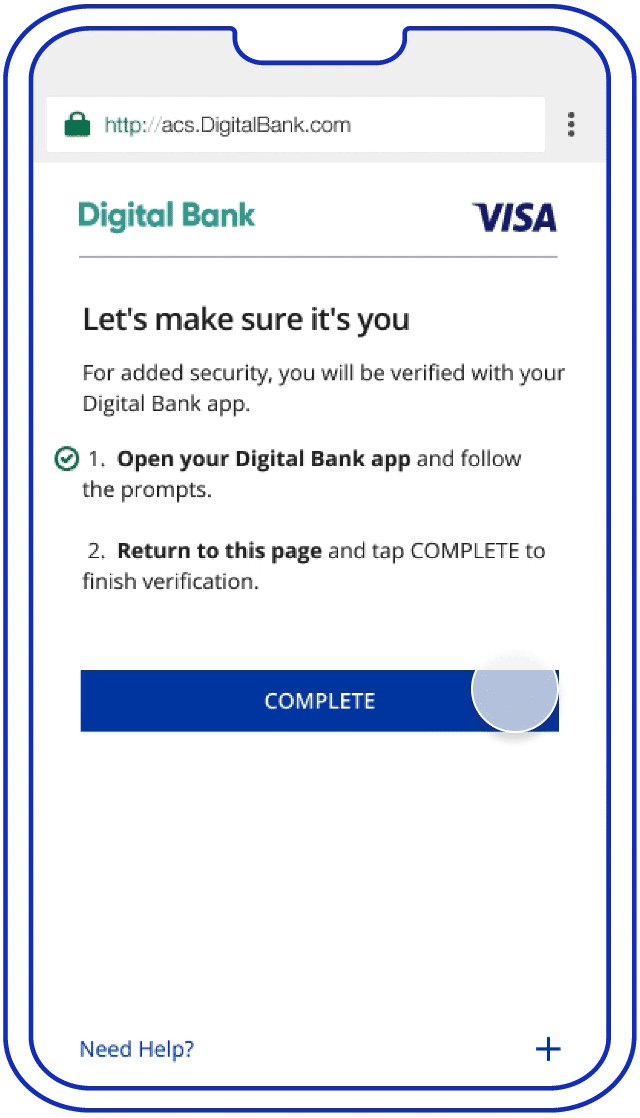
Users verify transactions in their issuer’s authentication service. Issuers can choose which service to make available for user OOB authentication, such as authentication through the issuer’s mobile application. Once authentication via the issuer’s OOB service is complete, users return to the issuer’s 3DS challenge screen and click “Complete” to finish 3DS strong authentication.
It is highly recommended that issuers send users a push notification to their OOB authentication service upon showing users the OOB challenge information text. This has been shown to improve the user experience by giving users a direct route to their issuer’s OOB authentication service, as opposed to manually navigating to it.

UX Elements
Element |
Content/Requirement |
|---|---|
| Challenge Info Header |
|
| Challenge Info Text |
For added security, you will be verified with [Issuer OOB authentication service]. 1. Open the [Issuer OOB authentication service] to verify. 2. Return to this page and tap Complete after you have completed verification with [issuer OOB authentication service].
|
Submit Authentication Label |
|
Why Information Label |
|
Why Information Text |
|
Mobile In-App Native
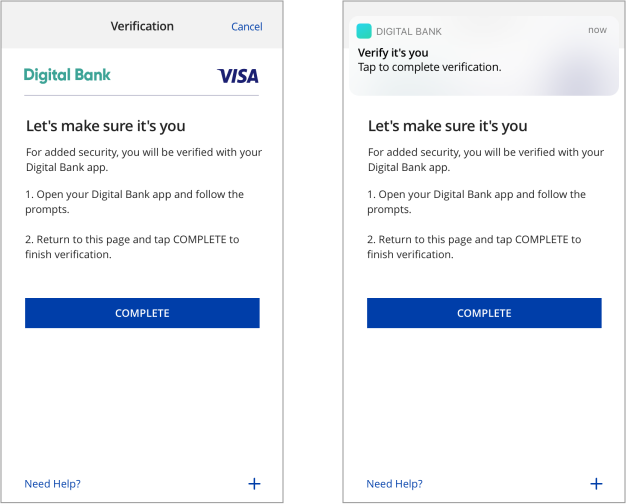
Users verify transactions in their issuer’s authentication service. Issuers can choose which service to make available for user OOB authentication, such as authentication through the issuer’s mobile application. Once authentication via the issuer’s OOB service is complete, users return to the issuer’s 3DS challenge screen and click “Complete” to finish 3DS strong authentication.
It is highly recommended that issuers send users a push notification to their OOB authentication service upon showing users the OOB challenge information text. This has been shown to improve the user experience by giving users a direct route to their issuer’s OOB authentication service, as opposed to manually navigating to it.
In-app native experiences leverage the 3DS SDK. Native experiences provide a more merchant-issuer integrated look and feel for users. Native experiences do not leverage rich text.

UX Elements
Element |
Content/Requirement |
|---|---|
| Challenge Info Header |
|
| Challenge Info Text |
For added security, you will be verified with [Issuer OOB authentication service]. 1. Open the [Issuer OOB authentication service] to verify. 2. Return to this page and tap Complete after you have completed verification with [issuer OOB authentication service].
|
Submit Authentication Label |
|
Why Information Label |
|
Why Information Text |
|
One-Time Passcode (OTP) & Knowledge-Based Authentication (KBA)
Mobile Browser
If an issuer is interested in performing multi-factor authentication, OTP and KBA challenge methods can be put together in sequential order. Customers perform verification by submitting a secure code sent by text or email and answering two security questions.

UX Elements - OTP
Data Elements from EMV 3DS specification |
Content/Requirement |
|---|---|
| Challenge Information Header OTP Choice Screen |
|
| Challenge Information Text OTP Choice Screen |
|
| Challenge Information Header OTP Code Entry |
|
| Challenge Information Text OTP Code Entry |
OTP by SMS: We just sent you a verification by text message to <<masked phone number>>. You have [number of attempts to enter OTP] OTP by Email: We just sent you a verification code by email to <<masked email>>. You have [number of attempts to enter OTP] |
Challenge Information Label |
|
Challenge Information Data Entry |
|
Submit Authentication Label |
|
Resend Information Label |
|
Why Information Label |
|
Why Information Text |
|
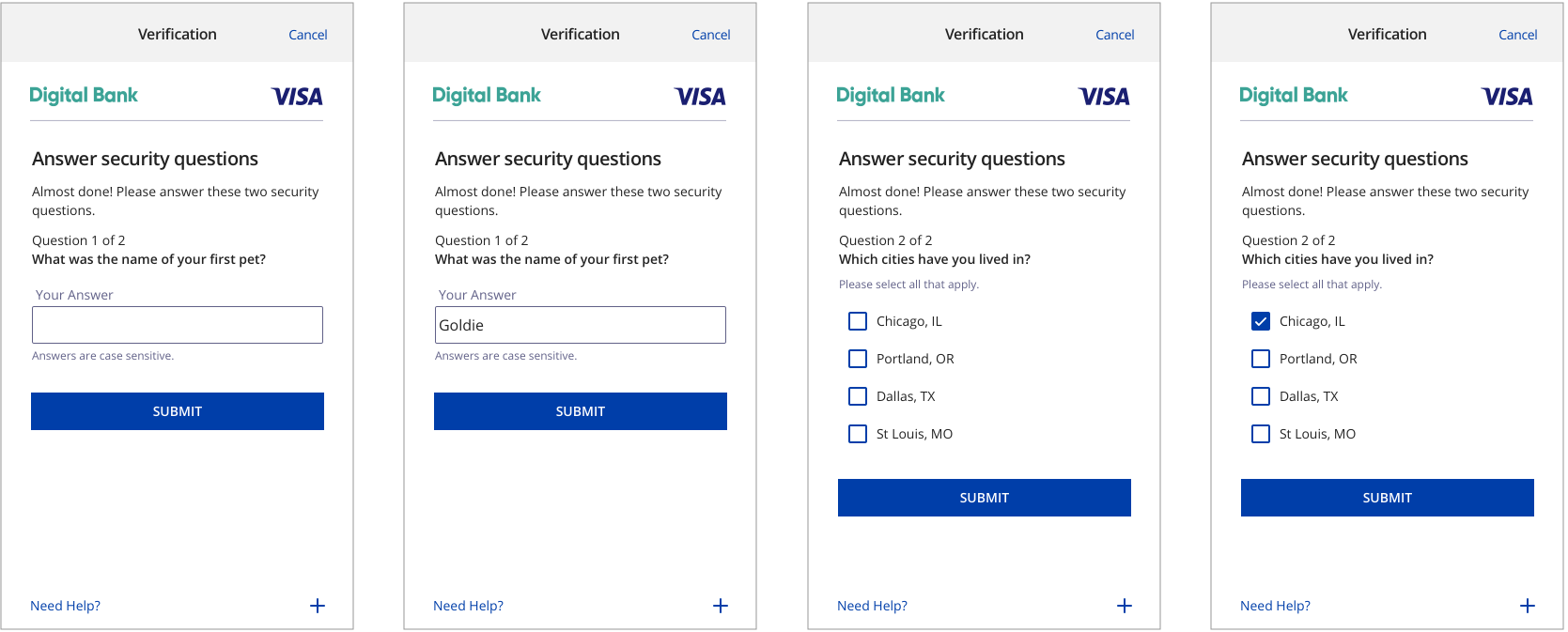
Key Screens - KBA

UX Elements - KBA
Elements |
Content/Requirement |
|---|---|
| Challenge Info Header Challenge Page |
|
Challenge Info Text |
Almost done! Please answer these two security questions. Question 1 of 2 {Question 1} and {the actual Question}. |
| Challenge Info Label If not a multiple choice question |
|
| Challenge Info Data Entry If not a multiple choice question |
|
| Challenge Info Label For multiple choice question |
|
| Challenge Info Data Entry For multiple choice question |
|
Submit Authentication Label |
|
Why Information Label |
|
Why Information Text |
|
Mobile In-App Native
If an issuer is interested in performing multi-factor authentication, OTP and KBA challenge methods can be put together in sequential order. Customers perform verification by submitting a secure code sent by text or email and answering two security questions.
In-app native experiences leverage the 3DS SDK. Native experiences provide a more merchant-issuer integrated look and feel for users. Native experiences do not leverage rich text.

UX Elements - OTP
Data Elements from EMV 3DS specification |
Content/Requirement |
|---|---|
| Challenge Information Header OTP Choice Screen |
|
| Challenge Information Text OTP Choice Screen |
Radio Button: Text Message <<masked phone number>> Radio Button: Email <<masked email>> |
| Challenge Information Header OTP Code Entry |
|
| Challenge Information Text OTP Code Entry |
OTP by SMS: We just sent you a verification by text message to <<masked phone number>>. You have [number of attempts to enter OTP] OTP by Email: We just sent you a verification code by email to <<masked email>>. You have [number of attempts to enter OTP] |
| Challenge Information Label |
|
| Challenge Information Data Entry |
|
Submit Authentication Label |
|
Resend Information Label |
|
Why Information Label |
|
Why Information Text |
|
UX Elements - KBA
Element |
Content/Requirement |
|---|---|
| Challenge Info Header Challenge Page |
|
| Challenge Information Text |
Almost done! Please answer these two security questions. Question 1 of 2 {Question 1} and {the actual Question}. |
| Challenge Info Label If not a multiple choice question |
|
| Challenge Info Data Entry If not a multiple choice question |
|
| Challenge Info Label For multiple choice question |
|
| Challenge Info Data Entry For multiple choice question |
|
Submit Authentication Label |
|
Why Information Label |
|
Why Information Text |
|
Legal Disclaimer
Important Information on Copyright and Disclaimers
© 2022 Visa. All Rights Reserved
Notice: The trademarks, logos, trade names and service marks, whether registered or unregistered (collectively the “Trademarks”) are Trademarks owned by Visa. All other trademarks not attributed to Visa are the property of their respective owners, are used for identification purposes only and do not imply product endorsement or affiliation with Visa.
Note: This document is not part of the Visa Core Rules and Visa Product and Service Rules. In the event of any conflict between any content in this document, any document referenced herein, any exhibit to this document, or any communications concerning this document, and any content in the Visa Core Rules and Visa Product and Service Rules, the Visa Core Rules and Visa Product and Service Rules shall govern and control.
Note: Please note that the screens are for illustrative purpose only.
DISCLAIMERS: THIS DOCUMENT IS PROVIDED ON AN "AS IS,” “WHERE IS,” BASIS, “WITH ALL FAULTS” KNOWN AND UNKNOWN. TO THE MAXIMUM EXTENT PERMITTED BY APPLICABLE LAW, VISA EXPLICITLY DISCLAIMS ALL WARRANTIES, EXPRESS OR IMPLIED, REGARDING THE LICENSED WORK AND TITLES, INCLUDING ANY IMPLIED WARRANTY OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE, AND NON-INFRINGEMENT OF THIRD-PARTY INTELLECTUAL PROPERTY RIGHTS.