Visa Chart Components
Figure 1: A demonstration of a bar chart developed with Visa Chart Components.
Inclusive Data Experiences
Visa Chart Components (VCC) is an accessibility focused, framework agnostic set of data experience design system components for the web. VCC attempts to provide a toolset to enable developers to build equal data experiences for everyone, everywhere.
Key Elements of Visa Chart Components
A design system approach to data visualization
A focus on the accessibility of each component’s end user experience
Multi-framework “build once, use everywhere” implementation
Leveraged in Visa's Products
We built Visa Chart Components so that we could leverage them across a number of our internal and client facing applications, working to bring more insightful and more accessible data experiences to our information consumers. Below, we see VCC delivering impactful analytics to our clients through an upcoming release of Visa Analytics Platform (VAP). Please note, the data represented in these images, is not real data; is for illustrative and demonstrative purposes only and is not indicative of financial performance.
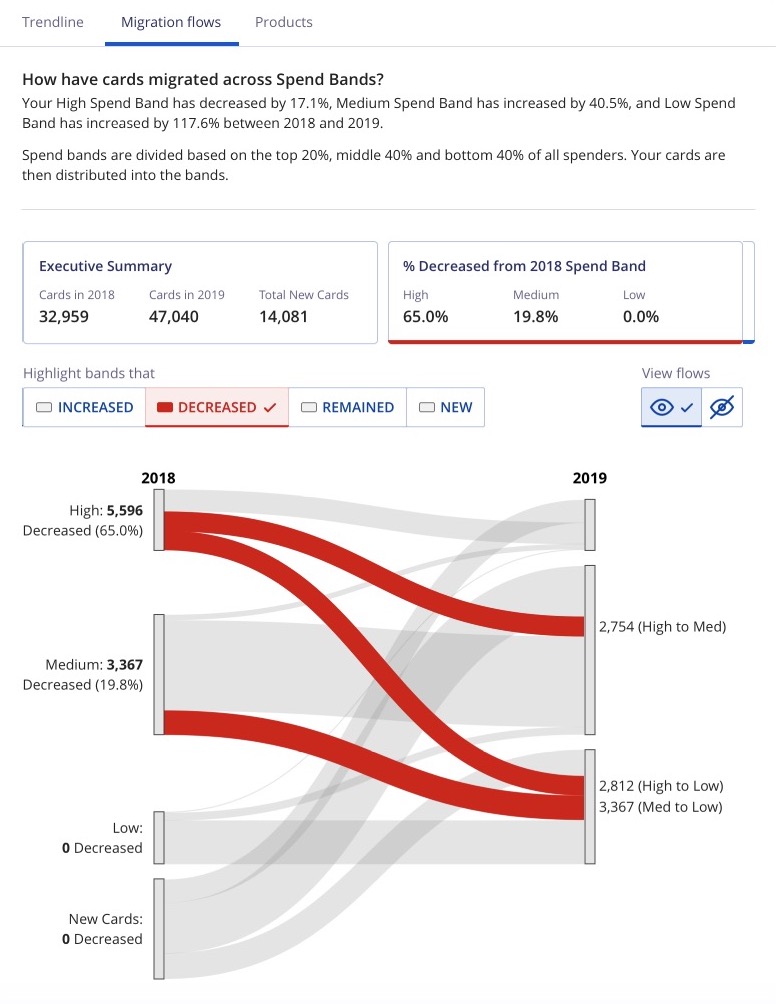
Cardholders Reducing Spend
An example of a more complex analysis, focusing on movement of cardholders across spend bands:

Here, Visa Analytics Platform leverages VCC's alluvial diagram component to help clients gain insight from the flow of their cardholders from one year to the next.
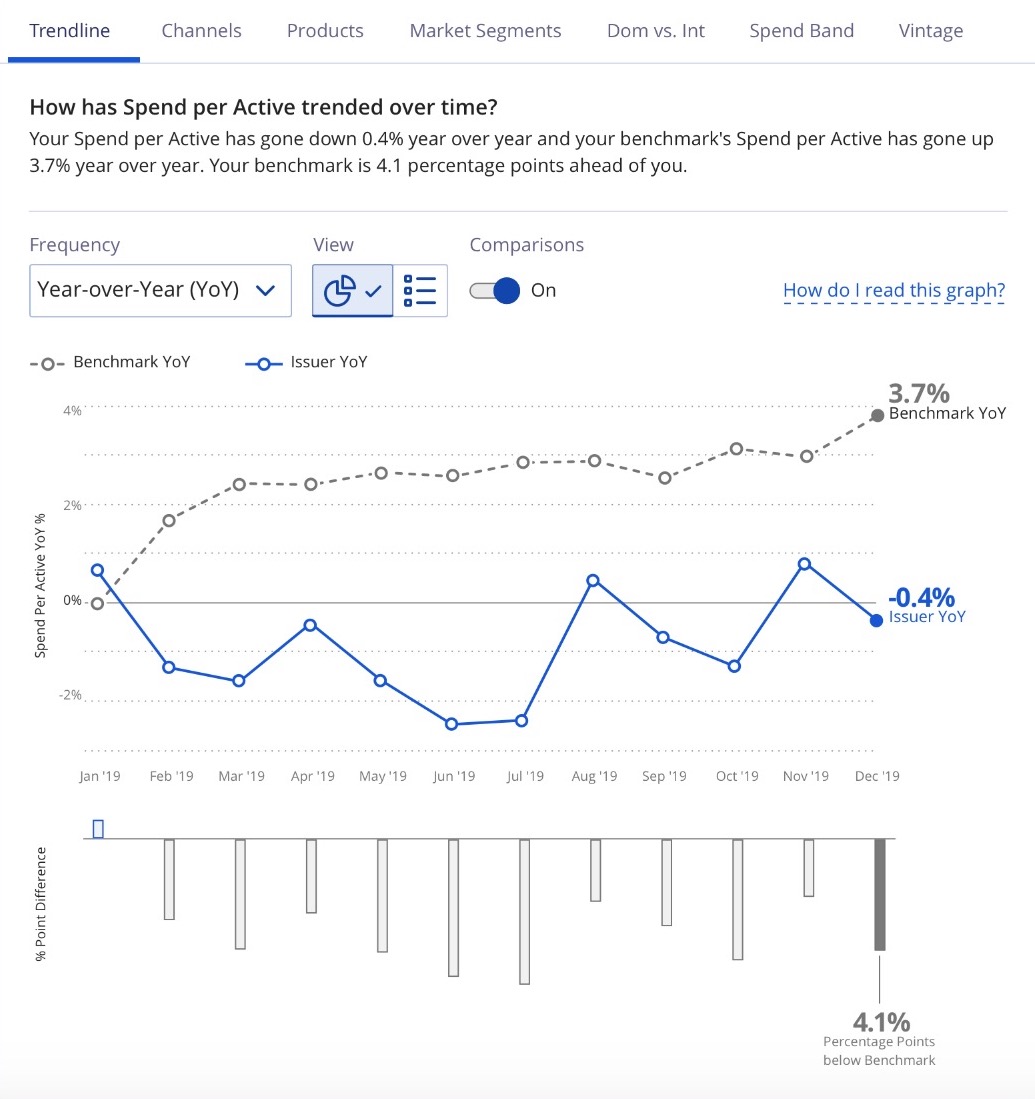
Spend Per Active
Our clients often want to see how their performance, or growth, compares to competitive industry benchmarks over time.

Here we see how Visa Chart Components is used to bring this analysis to life within Visa Analytics Platform.
Built in Features
Visa Chart Components brings with it a feature-rich API, which includes a robust and ever improving accessibility configuration for each chart, helping your product meet today’s ever improving standards.
Accessibility First
Visa Chart Components are designed to make it easier for developers to deliver accessible data experiences. We leverage Visa’s Global Accessibility Requirements to continuously assess and improve the accessibility of our data experience components. We aim to provide developers a powerful toolset which will enable them to meet our own VGAR standards.
Framework Agnostic
VCC leverages stencil.js, d3.js and other open source libraries to build custom web components which can be used in many of the popular web frameworks of today (e.g., React and Angular), and likely those of tomorrow. In short, you can use VCC (almost) anywhere that you can use JavaScript.
Opinionated
Our component APIs have been built with a design systems approach tailored to Visa products. This can reduce the burden on the developer to code detailed aspects (e.g., motion design) into each chart.
As a result, and by design, there may be less flexibility than other libraries for certain features. VCC is not a low level library in this sense.
Unit Tested
Detailed, semi-automated unit testing has been developed to perform robust regression testing across our components. We are constantly working to improve the breadth and depth of our testing coverage in order to help ensure consistent quality across our components.
Have something to say?
We welcome your comments and feedback, however; it's important to remember that VCC is designed to work for Visa products and you may find that a specific requirement doesn't work for your specific situation. We're happy to talk about it and have been known to make updates based on feedback, but we maintain these components for our own use, with the hope that they will be useful for others as well.
All that said, feel free to use the "I Have Feedback!" button to get in touch by submitting an issue, feature and/or idea request on our GitHub repository.
These materials are intended for illustrative purposes only. They should not be relied upon for marketing, legal, tax, financial, regulatory or other advice. Any links to third party sites are for your information only and do not constitute endorsement by or affiliation with Visa. Visa has no insight into and/or control over third party content and code and disclaims all liability for any such components.